Sebelum:

Selepas:

Caranya:
1) Sign in akaun blogger
2) Dashboard > Design > Edit HTML > Tick kotak "Expand Widget Templates"
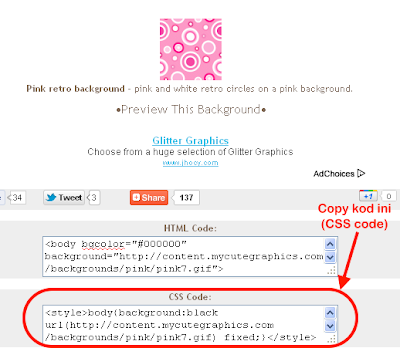
3) Dengan menggunakan ctrl + F (tekan serentak pada keyboard), cari kod
Pada nilai yang ditandakan biru, korang tukar semua kepada 0
Contoh:
5) Lepas dah tukar, klik preview, jika tiada error, klik save template dan lihat hasilnya.
Selamat mencuba! :)

Selepas:

Bagi sesetengah template blog, contohnya template designer simple, image yang diupload automatically disetkan border pada kelilingnya. Bagi sesetengah blogger, ianya mungkin nampak agak semak, lebih-lebih lagi kalau background post berwarna hitam. Terpulang pada citarasa masing-masing. Bagi mereka yang tidak senang dengan border tersebut, di sini ada disediakan tutorial cara untuk hapuskannya! ^_^
Caranya:
1) Sign in akaun blogger
2) Dashboard > Design > Edit HTML > Tick kotak "Expand Widget Templates"
3) Dengan menggunakan ctrl + F (tekan serentak pada keyboard), cari kod
4) Selepas jumpa kod .post-body img, .post-body .tr-caption-container, korang akan nampak kod yang macam kat bawah ni:
.post-body img, .post-body .tr-caption-container,
.BlogList .item-thumbnail img {
padding: $(image.border.small.size);
background: $(image.background.color);
border: 1px solid $(image.border.color);
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);Nota:
Pada nilai yang ditandakan biru, korang tukar semua kepada 0
Contoh:
.BlogList .item-thumbnail img {
padding: $(image.border.small.size);
background: $(image.background.color);
border: 0px solid $(image.border.color);
-moz-box-shadow: 0px 0px 0px rgba(0, 0, 0, .0);
-webkit-box-shadow: 0px 0px 0px rgba(0, 0, 0, .0);
box-shadow: 0px 0px 0px rgba(0, 0, 0, .0);
5) Lepas dah tukar, klik preview, jika tiada error, klik save template dan lihat hasilnya.
Selamat mencuba! :)